The Anchor, although rarely talked about, is a VSCode feature that saves time and makes code navigation easier. Here is why and how to use it:
Quick bookmark:
Sometimes when coding, I need to see a function signature or add a constant at the top of the editor without losing my current line and column. . What I want to do is to put an “anchor” in my current position, go to where I want to go, and then jump back quickly to my “anchor” location.
Here is a demo:
Selecting until Anchor:
When selecting text, one usually has two options: The first is to use the mouse and scroll up or down until reaching the beginning or end of the block. The second option is to use the keyboard by holding the shift key while using the arrow keys. I prefer to use the keyboard as much as I can when writing and editing code because it’s usually quicker and puts less strain on my wrist and arm.
Selecting text with the keyboard has one major limit though: you can’t do anything while you are selecting. You can’t find text or click on a function definition, etc. Any action other than moving or scrolling up and down can deselect that text that you have selected already which is a bit limiting (and annoying).
Anchor solves this problem by allowing you to navigate freely in the editor, First, find the beginning or end of the block you want to select, and then use a shortcut to select from the current position of the cursor until the anchor.
The config:
Here is my configuration to make using anchors more accessible. This will not override any default VSCode shortcuts:
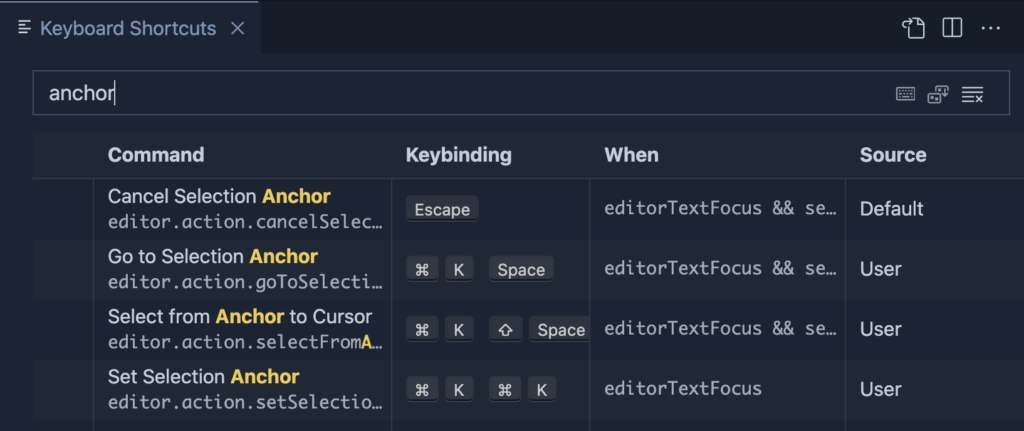
- Set Selection Anchor:
cmd + K,cmd + K - Go to Selection Anchor:
cmd + K, Space - Select from Anchor to Cursor:
cmd + K,Shift + Space - Cancel Selection Anchor:
Escape(Default)

Combine this with binding cmd + K to the left shift button using Karabiner and you get this:
- Double left shift presses: Set Anchor at the current position
- Left shift press then space: jump to Anchor
- Left shift then shift and space: Select for Anchor to the current position.